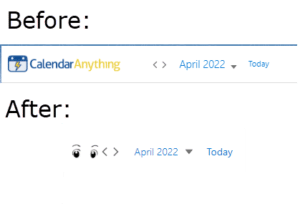
CalendarAnything allows Salesforce admins to replace the CalendarAnything logo with a personalized logo.
To replace the CalendarAnything logo with the logo of your choosing, you will need to follow 3 steps:
- Create Lightning Application with CalendarAnything
- Create Static Resource with your logo
- Create a new Visualforce Page including CalendarAnything with your logo
Related articles:
Create Lightning Application with CalendarAnything
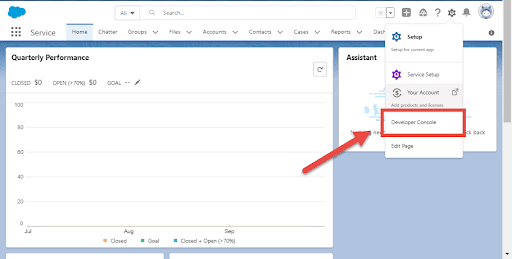
- Navigate to the Developer Console:

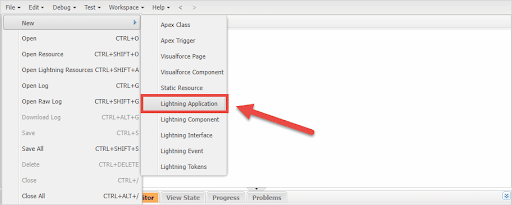
- In Developer Console navigate to File > New > Lightning Application

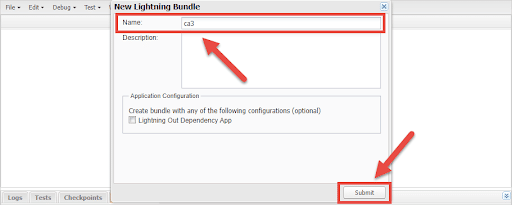
- In New Lightning Bundle window, add Name – ca3app
- Click Submit button.

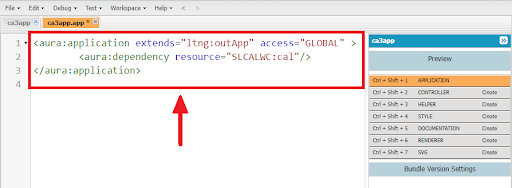
- Within the App open APPLICATION (Ctrl + Shift +1)
- Add the following code to your app.
<aura:application extends="ltng:outApp" access="GLOBAL"> <aura:dependency resource="SLCALWC:cal"/> </aura:application>Here’s what your app should look like:

- Save your app (CTRL + S)
Create Static Resource with your logo
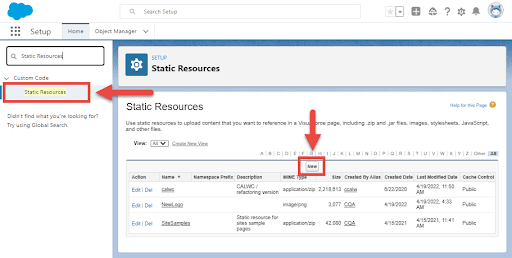
- Navigate to Setup – Custom Code – Static Resources
- In Static Resources click New button

- Add Name of your Static Resource (example: NewLogo)
- Upload file with your Logo (.png)
- Set Cache Control to Public
- Save
Create a new Visualforce Page including CalendarAnything with your logo
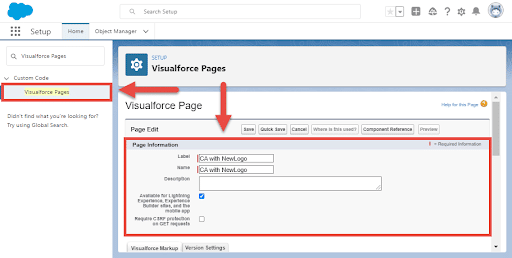
- Navigate to the Setup > Custom Code > Visualforce Pages
- In Visualforce Pages click on New button
- Add Label of your Visualforce Page
- Set Available for Lightning Experience, Experience Builder sites, and the mobile app to TRUE

- In Visualforce Markup add the following code:
<apex:page showChat="false" showHeader="false" sidebar="false">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=0" />
<apex:includeLightning />
</style>
#lwcLightning{height: 100vh;}
.CA_LWC.JQ_CA > .CA_h .title{
background:url(‘{!URLFOR($Resource.NewLogo)}’) no-repeat left center !important;
background-size: contain !important;
}
</style>
<div id="lwcLightning"></div>
<script>
console.time(‘full start before view ’);
$Lightning.use("c:ca3app", function() {
$Lightning.createComponent(
"SLCALWC:calLoader",
{},
"lwcLightning",
function(cmp) {
console.log("LWC component was created");
}
);
});
</script>
</apex:page>
- Click Save
Congratulations!
A new Visualforce page from CalendarAnything with your logo has been successfully created.